
The goal of user testing is to improve the user experience (UX) offered to visitors to your website. While everyone agrees on the importance of optimizing the user experience, few websites make it a priority, preferring to focus on acquisition, SEO, marketing, and more.
We would like to prove to you in this article that doing user tests to improve your UX is neither time-consuming nor expensive. On the contrary: you can achieve spectacular results in a very short time.
In this comprehensive guide, we explain step by step how to pilot user tests on your website, from the choice of testers to the analysis of the results.
Why do user tests on his website?
User Experience Optimization (UX) is often thought of as a luxury, as an activity you are willing to focus on only when you have free time. The impact of UX onthe web and commercial performance is largely neglected. Wrong … The impact of the user experience on your business can be very significant. Optimize UX allows:
- Create a positive first impression of visitors landing on your site.
- Help users easily find products that meet their needs and expectations.
- To accompany the visitors in their decision of purchase.
- Improve trust in your brand
- Make the payment process as easy and seamless as possible.
- Create loyalty to your brand and increase the proportion of loyal customers.
We could stretch this list further. All of these benefits boil down to one: improving UX improves your conversion rates. By improving the user experience, you help by helping your users achieve their goals.
User testing is the most effective way to improve the user experience on their website. These tests allow you to put yourself in the shoes of your users, to feel what they feel and identify irritating points to improve.
What are user tests?
We hope you are now convinced of the importance of focusing on optimizing the user experience of your website. User tests, as we have just said, represent one of the best techniques for improving UX. But exactly, what exactly is this? What is a user test?
The answer is simple: it is the ideal solution when you can not afford the services of a UX expert or you are an entrepreneur who wants to work his own UX. User tests are a technique that is both efficient and very inexpensive. To succeed in your user tests, only one quality is required: common sense.
More specifically, user tests consist of asking people (who we are going to give the answer in a moment) to test the user experience of your website, then to use the feedback collected to identify the strengths and especially the weak points of your UX. We will now detail step by step the methodology for conducting user tests on your website.
Step 1: Find testers
The first step is to find testers, ie people who will test your website (or your mobile application: if we focus in this article on websites, user tests can just as easily be on mobile applications, or even on software …). Ideally, the testers should be representative of the people who visit your website, and more specifically representative of your target customers. The closer the testers are to your target audience, the more accurate and useful the feedback will be to you.
There are basically 4 methods to recruit testers (they do not exclude each other):
# 1 Offer to your current customers
You can first offer your existing customers to participate in your user test.
- Benefits: Your customers are by definition representative of your customers …
- Disadvantages: … but they are already familiar with your website. They can not analyze your site with a fresh, neutral and unbiased look. This is a bias unless you want to test a new feature.
# 2 Use a self-help platform or classified ads
Some companies hire their testers by posting ads on classified or self-help sites. In the US, companies use services like Craiglist or TaskRabbit.
- Pros: A fresh look on your website and a very large number of potential testers.
- Disadvantages: Offsets or counterparties may be required in return. Most self-help services are based on a “one-to-one” model. The quality of the testers is very variable.
# 3 Recruit people in public places (cafes …)
You can also recruit testers by approaching random people in the street, in cafes, etc. by asking them to take a look at your website and give their opinion (possibly in exchange for a coffee, a glass or a pastry!)
- Pros: It’s easy enough, and it does not cost much.
- Disadvantages: There is little chance that the people solicited will be representative of your target clientele, which impacts (negatively) the value of the feedback collected …
# 4 Use a user testing platform
Some companies are specialized in user tests: they recruit testers and make them available to their customers. You have the possibility to select testers based on socio-demographic criteria.
- Advantages: These companies have very important testers bases. Testers can be filtered to stick to your target audience as much as possible.
- Disadvantages: The price. In addition, if you operate in a niche, it can be difficult to find a group of testers corresponding to your target.
Step 2 – Define test procedures
The second step is to determine how to perform user tests. There are two possibilities depending on whether or not you intervene during the tests.
First possibility: you want to intervene directly during the user tests, that is to say to interact live with the users while they test your website (to give instructions, to ask questions, etc.).
This solution allows you to have greater control over the test process and allows you to react in real time. You can ask questions to testers or clarify certain aspects of your website. For this type of test, you can use a tool like Skype or Google Hangouts . To save the user test sessions and be able to replay them later, you can use (paid) tools like GoToMeeting or WebEx.
The second solution: perform the tests without participating. The testers perform the test “in their corner”, based on a list of instructions specifying the elements to give rise to feedback. This type of user testing is closer to reality: the testers are in the same conditions as a user discovering your site in solitude. The tester is autonomous. Psychological biases related to the interference of a moderator (you) are eliminated. Several online services make it possible to conduct this kind of user tests. We gave some examples of platforms above.
If you have limited experience in moderating user tests, “standalone” tests are the best option. Moderate testing requires more work and more stress on your side.
Step 3 – Write the test script
Whether you choose one or the other of these two solutions (with or without intervention during the user tests), you must in any case write a script describing the test procedure and the elements to be analyzed by the testers. Typically, this script consists of a series of tasks and sub-objectives to be filled by the testers throughout their session.
Your script should be based on the typical path taken by visitors to your website. You need to identify the typical steps your visitors are going through in their navigation on your website, so that testers can evaluate them. It is from this identification work that you will be able to identify the different tasks to be performed by the testers and the “scenario” to follow. Each step of the navigation course must be broken down into several tasks, into several experiments to be done so that the testers can focus on one single task at a time.
Rather than instructions, you must give your testers objectives. For example: order a product on your site, if you have an ecommerce site. Then, see how your testers fulfill these goals, examine the paths they take. Do not tell them what to do (do this, do this …). Last tip: Do not use jargon or phrases specific to your business. Use simple words, understandable by everyone.
Step 4 – Collect the data
Comes the most important step: viewing user tests and listening to the voice of the testers. The screen visual allows you to get to the heart of the user experience: you can see what the tester sees and see how the tester reacts as they navigate. The recording of the voice is the most interesting element, because it makes it possible to answer the question of the why. Why does the tester act this way? Why does he click on such a button, on such link? Why, at that moment, did he get stuck? Why was he annoyed by this page? The recording allows you to listen to the tester explain what he feels, with his own words.
But you can also collect other data from user tests:
- The time spent completing a task.
- The proportion of testers who are able to complete one task.
- The number of clicks.
You can go one step further and ask your testers to give a Net Promoter Score (NPS ) so that they evaluate the overall quality of your site.
How many user tests to perform?
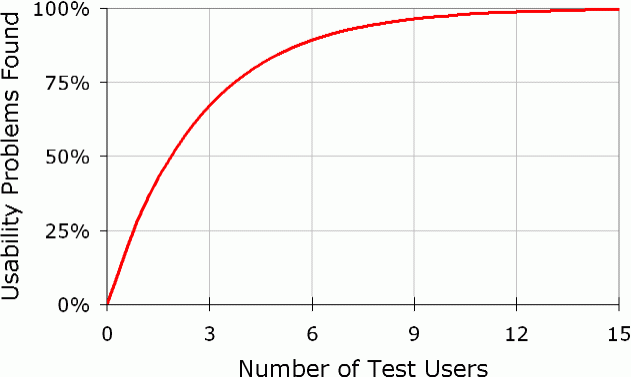
In general, the sample size for a user test operation is 5 people. This is the size recommended by the firm NNGroup , specialized in research on UX. Marginal gains achieved by using more testers are limited. If you have a tight budget and / or a limited time, 5 is the ideal size. This sample size identifies the vast majority of UX problems on your website (80%).

On the other hand, if you want to collect a lot of quantitative data (satisfaction or usability scores for example), you will probably need more than 5 testers. To obtain reliable quantitative data, the sample should ideally contain at least 20 testers even though relatively reliable results with a smaller sample size can be obtained.
Finally, if you are really in a hurry and want to be able to quickly improve the user experience of your website, you can limit yourself to 3 testers. Be careful not to go below.
Step 5 – Analyze user test results
There are several techniques to analyze the results. You will find below some tips to succeed this last step:
- Analyze the differences between how you think the testers would behave and how they really performed during the tests to accomplish the goals you set for them. These differences can have several explanations: your instructions were perhaps not clear enough, things that you thought simple to realize are actually more complex …
- Be attentive to the first impression testers have on your website, what they say, do and watch when they arrive on your site. What do they notice first? What words do they use to express their first impression? Do they understand right away what your site offers, its offer?
- Be attentive to both negative feedback and positive feedback. It is important to know what works on your site, which pleases: it improves the positive elements, or in any case to avoid making the mistake of changing them.
- Save passages of user test videos in which testers say positive things about your site and its UX. These sequences can be used to convince future partners or investors.
- Ask a colleague or someone around you to watch the test videos. Then compare your reflections from their viewing – this helps to limit the risk of interpretation bias and to miss important elements.
That’s it, you now have all the keys in hand to pass your user tests. Again, user testing is an excellent technique to improve your site and the experience it offers to your visitors. An optimized UX makes it easier to turn visitors to your website into customers – and thus to grow your business. The stakes are really huge. A last piece of advice to conclude: measure the satisfaction of your users before and after your optimizations on your website, to measure their relevance and effectiveness (using satisfaction indicators such as CSAT, NPS, CES …).

Comments are closed.